Hey there, today we will look at the easiest way to implement Ajax load more to Elementor and Elementor Pro infinite scroll. For this, we will be using Elementor and Infinite Scroll Elementor Plugin for infinite scroll.
While I was working on a new project, I was asked by the client to add Ajax Load More and Infinite Scroll functionality to the Elementor Post widget. I was looking for some way to add infinite scroll but I couldn't find any accurate solution to add Ajax to the default Elementor post widgets.
Addon plugins inject a lot of extra CSS and JavaScript files on every page of the website and while doing these they eat up a lot of server resources which makes the website bloated and heavy. As a result, the GTmetrix and Google PageSpeed scores go down which will indirectly affect your ranking in Google.
So I had to step in and make a plugin of my own, with the help of resources around the web, Infinite Scroll, and Elementor developer documentation, I went ahead and made Ajax load more pagination for default elementor widgets possible.
Along with Elementor widgets, it also has the ability to add Infinite Scroll to Custom Selectors. What this does is that you can add it to every other Elementor Addon widget that has support for traditional pagination. And the great thing is that it adds only one JavaScript file and zero CSS file.
Widgets
- Infinite Scroll Elementor - ISE [Working]
- Button Load Elementor - ISE [Working]
- Infinite Single Post - ISE [Coming soon]
- Infinite Comments - ISE [Coming soon]
Plugin Applicable to
- Elementor Posts
- Elementor Posts Archive
- Elementor WooCommerce Products
- Custom Selectors [Supports every Elementor Addon]
Features
- Advanced Widget and Content Targeting
- Precise widget instance selection
- CSS ID/Class based targeting
- Supports Posts, Archive, Products, Custom Selectors
- Comprehensive Loading Animation
- Multiple animation types (dots, text)
- Custom color and styling
- Configurable loading text
- Responsive text alignment
- Toggle animation on/off
- Flexible Scroll Configuration
- Scroll Threshold customization
- Custom scrollable container
- Window and element scroll modes
- Dynamic Content Management
- Infinite Scroll and Load More modes
- MutationObserver for dynamic content
- Image ratio fix
- Multi-widget compatibility
- Enhanced History and URL Control
- URL update modes (Replace, Push, Disabled)
- Optional page title updates
- Browser history management
- Comprehensive Styling Options
- Load More Button styling
- Typography settings
- Color and background customization
- Margin, padding, border controls
- Text and animation styling
Options
- Infinite Scroll
- Load More Button
- Custom Selectors
Tutorial
There are 4 basic steps involved to add ajax load more to elementor
The implementation steps are as follows:
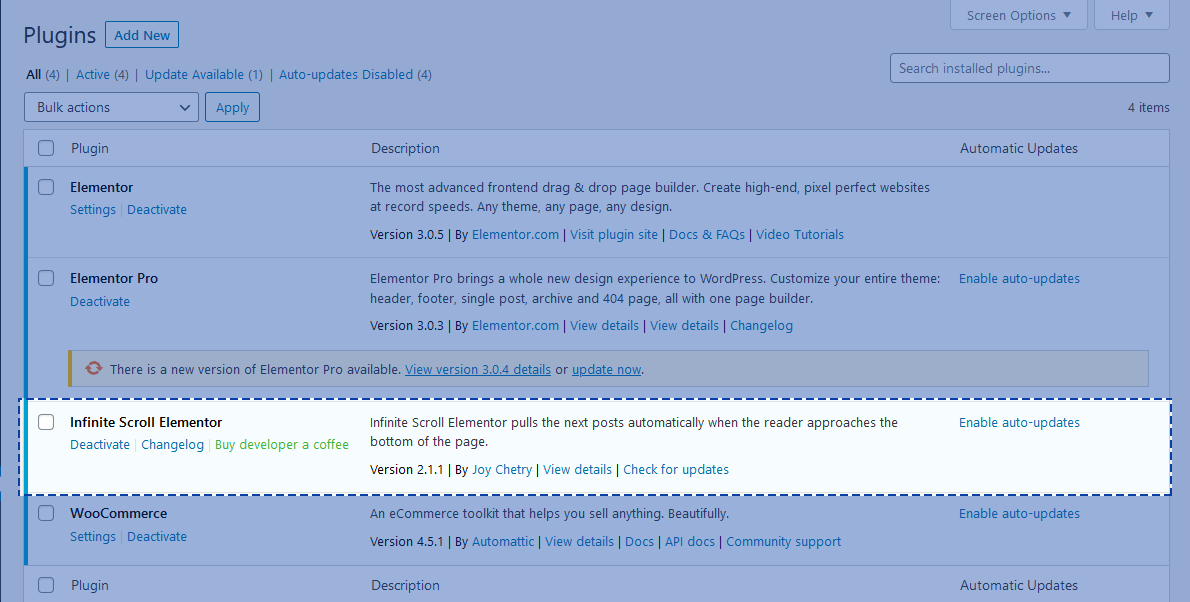
- Install the Infinite Scroll Elementor plugin.
- Create a template using Elementor.
- Add Elementor Posts, Elementor Products, Elementor Posts Archive, or Elementor Products Archive widget to your template.
- Add Infinite Scroll Elementor - ISE widget below the Post template.
And that's it, you have successfully added elementor load more pagination in WordPress.
How to install Infinite Scroll Elementor

- Go to Infinite Scroll Elementor's Github Releases page.
- Locate 'Latest Release'.
- Click on 'Source code (zip)' to download the latest version.
- Upload the .zip file to WordPress plugins and click on activate.
And that is all you have to do to install and use WordPress infinite scroll – ajax load more.
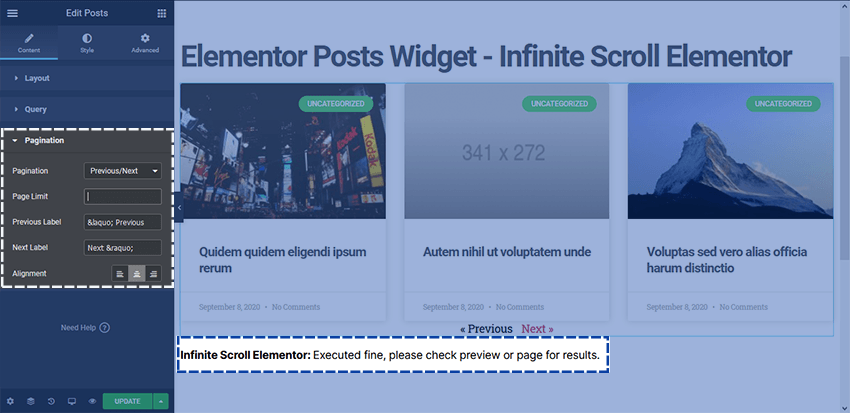
How to Add Infinite Scroll to Elementor Posts
Here are 10 easy steps in which you will learn how to add Infinite Scroll to Elementor Post widget. Note that these steps will work both for Elementor Posts and Elementor Post Archive widgets.

- Add Elementor post widget to your template.
- Style the post widget, add all your desired elements and styles.
- Select and add any query you desire.
- [Important] Inside the pagination tab change Pagination from None to Previous/Next, this is very important for elementor lazy load posts to work.
- Inside Pagination, you can enter any number to set Page Limit or you can remove the number and empty the box to make Elementor posts widget infinite scroll i.e scroll till the end of the Query.
- Now locate the Infinite Scroll Elementor - ISE widget in the Elements panel.
- Place it below the Elementor Post widget.
- Infinite Scroll is Off by default, you can also set it to Yes to turn it ON.
- Select target widget (in this case Elementor Post widget) from Pagination For dropdown list.
- Ajax infinite scroll will not work inside the Elementor editor, so just save/update the template and preview the template.
And there you have it, you just added lazy load posts to Elementor.
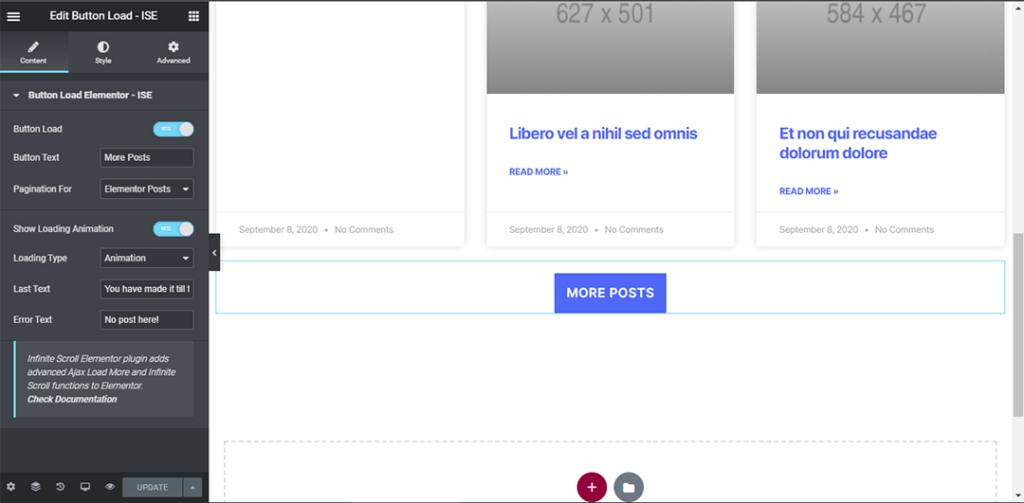
How to Add Ajax Load More Button in Elementor
Here are 10 easy steps in which you will learn how to add Ajax Load More in Elementor Post widget.

- Locate the Button Load Elementor - ISE widget in the Elements panel.
- Place it below the Elementor Post widget.
- Button Load is Off by default, you can also set it to Yes to turn it ON.
- Select target widget (in this case Elementor Post widget) from Pagination For dropdown list.
- Ajax infinite scroll will not work inside the Elementor editor, so just save/update the template and preview the template.
And there you have it, you just added lazy load posts to Elementor.
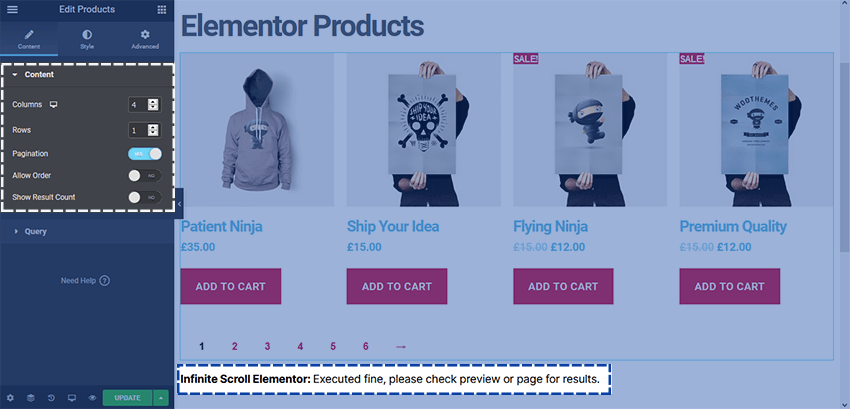
How to Add Infinite Scroll to Elementor Products WooCommerce Widget
Here are 9 easy steps in which you will learn how to add Infinite Scroll to WooCommerce Product widget in Elementor.

- Add the Elementor Product widget to your template.
- Configure the Product widget to your desired setting.
- Select and add any query you desire.
- [Important] Inside the content tab, set the Pagination to On by clicking on NO and make it YES, this is very important for elementor lazy load posts to work.
- Now locate the Infinite Scroll Elementor - ISE widget in the Elements panel under the Infinite Scroll Elementor category or you can just search for Infinite Scroll Elementor - ISE.
- Place it below the woocommerce widget.
- Infinite Scroll is ON by default, you can also set it to No to turn off the element.
- Select target widget (in this case Elementor Products) from Pagination For dropdown list.
- Ajax infinite scroll will not work inside the Elementor editor, so just save/update the template and preview the template.
Hurrah! there you go, you just added WooCommerce Infinite Scroll to Elementor Products widget.
How to add Loading Animation to Infinite Scroll Elementor
✔ This feature was revived in version 2.2.0, as the comments in the post suggested that you wanted more control over the Loading Image and Animation.
- After adding the ISE widget you will see an option named Show Loading Animation, you need to turn it on and make it YES.
- Inside that, you will see an option named Loading Type
- Select Animation and you are good to go.
How to add Loading Text to Infinite Scroll Elementor
✔ This feature was added in version 2.2.0 to give more customizing options.
- After adding the ISE widget you will see an option named Show Loading Animation, you need to turn it on and make it YES.
- Inside that, you will see an option named Loading Type
- Select Text.
- A new text box named Loading Text will appear.
- Add your custom text and you are good to go.
How to add Last Post Text
The Last Post Text option will let you add a text at the end of the pagination.
- After adding the ISE widget you will see an option below Show Loading Animation.
- Inside that, you will see a text box named Last Text.
- Add your custom text and you are good to go.
How to add No Post Error Text
The No Post Error Text option will let you add a text if there is no post at all.
- After adding the ISE widget you will see an option below Show Loading Animation.
- Inside that, you will see a text box named Error Text.
- Add your custom text and you are good to go.
Step by Step Guides: YouTube Videos
Alternative to Infinite Scroll Elementor
While there are a lot of plugins that you can use in WordPress to implement infinite scroll, Catch Infinite Scroll is one of the options (other than Infinite Scroll Elementor) to load the next WordPress posts with ajax in Elementor.
Infinite Scroll Elementor (ISE) vs Catch Infine Scroll
Drawbacks and limitations of Catch in Elementor
- You set WordPress infinite scroll and ajax load more to only one widget.
- Once you set infinite scroll to a widget it gets applied to the whole site and Catch has no control over it.
- You cannot use Catch more than once on the same page.
- Limited styling options.
- The plugin is not native to Elementor.
- Adds menu item in WordPress dashboard (for those who like it clean in the admin area).
Benefits of using Infinite Scroll Elementor in Elementor
- You set WordPress infinite scroll and ajax load more to unlimited widgets.
- Unlike Catch, ISE gives you total control over where infinite scroll gets applied.
- You can use ISE more than once on the same page.
- The plugin comes default with beautiful Loading Animation and No more post text.
- The plugin is native to Elementor and does not apply anywhere else.
- It does not add any menu item in the WordPress admin area.
- No bloat codes, it adds only one JavaScript file and zero CSS.
How to Install Catch Infinite Scroll
- Install the plugin.
- Inside plugin settings, you need to change the following settings:
- Set "Load On" to scroll or load more.
- To apply Catch to Elementor Posts widget add the following selectors.
- Navigation Selector: nav.elementor-pagination
- Next Selector: nav.elementor-pagination a.next
- Content Selector: .elementor-posts-container
- Item Selector: article.elementor-post
Latest Version
- Fix: Elementor Backwards Compatibility - Resolved fatal error caused by deprecated
Elementor\Core\Schemes\Colorclass- Added comprehensive backwards compatibility helper for all Elementor versions
- Updated all color controls to use safe compatibility methods
- Implemented automatic detection of deprecated vs modern Elementor classes
- Added class existence checks to prevent fatal errors
- Created Elementor_Compatibility helper class with safe color control generation
- Updated widget files to use compatibility-safe color controls
- Implemented graceful fallback for deprecated Elementor features
- Fix: Resolved SearchWP integration fatal errors related to deprecated Elementor classes
- Fix: Fixed color control compatibility across different Elementor versions
- Fix: Prevented fatal errors on full-page loads and search form submissions
- Fix: Ensured plugin works with both legacy and modern Elementor installations
- Feature: History Mode Configuration - Disabled History Mode by default in both widgets
- Improved user experience by preventing unexpected browser navigation changes
- Enhanced SEO compatibility for infinite scroll implementations
- Maintained user control with ability to enable History Mode when needed
- Compatibility: Tested with Elementor 2.0.0 to 3.27.6 and Elementor Pro 3.27.4
- Compatibility: Maintained backwards compatibility with existing implementations
- Update: Plugin Update Checker - Upgraded from v4.11 to v5.6 (4-year upgrade)
- Added WordPress 5.5+ auto-updates integration for better user experience
- Improved ZIP handling for more reliable plugin updates
- Enhanced security with 4+ years of accumulated patches
- Added broader internationalization support
- Better Debug Bar integration for debugging capabilities
To learn about the changelog check Changelog of Infinite Scroll Elementor plugin.
Feeling Overwhelmed by Plugin Chaos in WordPress?
We’ve Been There.
Discover the peace of mind that comes with Classic Monks - a thoughtfully crafted WordPress Core Stack plugin built for creators like you. Say goodbye to plugin clutter, slowdowns, and endless troubleshooting. Classic Monks bundles over 265+ premium and modular features for Quick WordPress Setup, Site Speed, WooCommerce, Security enhancements such as Two-Factor Authentication(2FA), and Bricks features, all in a single plugin.
You deserve a faster, easier WordPress experience. Classic Monks is trusted by agencies, freelancers, and passionate site owners who want things to "just work." No more update headaches. No more conflicts. Just the freedom to create, launch, and grow.
🎉 Black Friday Launch Special - Lifetime Deal Offers!
Don't miss out on our exclusive Black Friday launch deals for Classic Monks! Get the WordPress Core Stack plugin that eliminates plugin chaos with over 265+ premium features for faster sites, better WooCommerce, and enhanced media management.
🚀 First 50 customers: Use code BF50FOR50 for 50% off all plans
⚡ Next 50 customers: Use code BF25FOR50 for 25% off all plans
✨ Until Dec 1, 2025: Use code BF15FORALL for 15% off all plans
Say goodbye to plugin conflicts, update headaches, and performance issues. Classic Monks delivers the peace of mind you deserve with a single, powerful plugin that just works.
Try Classic Monks Today